-
Table of Contents
Principles of Effective Interface Design

Interface design plays a crucial role in the success of any digital product. Whether it’s a website, mobile app, or software, a well-designed interface can greatly enhance the user experience and drive engagement. On the other hand, a poorly designed interface can frustrate users and lead to high bounce rates and low conversion rates. In this article, we will explore the principles of effective interface design and provide valuable insights on how to create interfaces that are intuitive, user-friendly, and visually appealing.
1. Keep it Simple and Intuitive
Simplicity is the key to a successful interface design. Users should be able to navigate through the interface effortlessly and find what they are looking for without any confusion. To achieve this, designers should follow these principles:
- Use clear and concise language: Avoid jargon and technical terms that may confuse users. Use simple and familiar language to communicate effectively.
- Consistency: Maintain consistency in design elements such as colors, fonts, and icons throughout the interface. This helps users develop a mental model of how the interface works.
- Minimalism: Remove unnecessary elements and clutter from the interface. Focus on the essential features and functionalities to avoid overwhelming the users.
- Visual Hierarchy: Use visual cues such as size, color, and placement to guide users’ attention and prioritize important elements.
For example, the Google search interface is a prime example of simplicity and intuitiveness. The search bar is prominently placed at the center of the page, and the design is minimalistic, with a clean white background and a simple logo. Users can easily understand the purpose of the interface and perform their desired actions without any confusion.
2. Provide Clear Feedback
Feedback is an essential aspect of interface design. Users should receive immediate and clear feedback when they interact with the interface. This feedback reassures users that their actions are being recognized and helps them understand the outcome of their interactions. Here are some ways to provide effective feedback:
- Visual feedback: Use animations, transitions, and visual cues to indicate changes in the interface. For example, when a button is clicked, it should visually respond to the user’s action, such as changing color or shape.
- Textual feedback: Provide informative and concise messages to inform users about the status of their actions. For example, when a form is submitted, display a message indicating whether the submission was successful or if there are any errors that need to be corrected.
- Progress indicators: When a task requires time to complete, such as file uploads or software installations, provide progress indicators to keep users informed about the progress and estimated time remaining.
Slack, a popular team communication tool, provides clear feedback to users when they send a message. When a message is successfully sent, a small checkmark appears next to the message, indicating that it has been delivered. This immediate feedback reassures users that their message has been successfully sent and eliminates any uncertainty.
3. Prioritize User Control
Users should feel in control of the interface and be able to perform actions easily. Here are some principles to prioritize user control:
- Clear navigation: Provide a clear and easily accessible navigation menu that allows users to move between different sections of the interface.
- Undo and redo: Allow users to undo or redo their actions to provide a sense of control and prevent irreversible mistakes.
- Customization: Provide options for users to customize the interface according to their preferences. This can include features such as theme selection, font size adjustment, or layout customization.
- Consent and confirmation: When performing critical actions, such as deleting data or making a purchase, ask for user confirmation to prevent accidental actions.
Netflix, the popular streaming platform, prioritizes user control by providing a clear and intuitive navigation menu. Users can easily browse through different categories, search for specific content, and control their viewing experience. Additionally, Netflix allows users to customize their profile settings, such as language preferences and playback settings, to enhance their overall experience.
4. Optimize for Different Devices and Platforms
In today’s digital landscape, users access interfaces through various devices and platforms, including desktops, smartphones, tablets, and smart TVs. It is crucial to optimize the interface design for different screen sizes, resolutions, and input methods. Here are some considerations for optimizing interfaces:
- Responsive design: Create interfaces that adapt to different screen sizes and orientations. This ensures that the interface remains usable and visually appealing across devices.
- Touch-friendly design: For mobile interfaces, design elements should be large enough to accommodate touch interactions. Avoid small buttons or links that may be difficult to tap accurately.
- Platform guidelines: Follow the design guidelines provided by the respective platforms, such as iOS or Android, to ensure consistency and familiarity for users.
Instagram, a popular social media platform, optimizes its interface for different devices and platforms. The mobile app provides a touch-friendly design with large buttons and swipe gestures for easy navigation. The desktop version of Instagram adapts to larger screens and provides a responsive layout that utilizes the available space effectively.
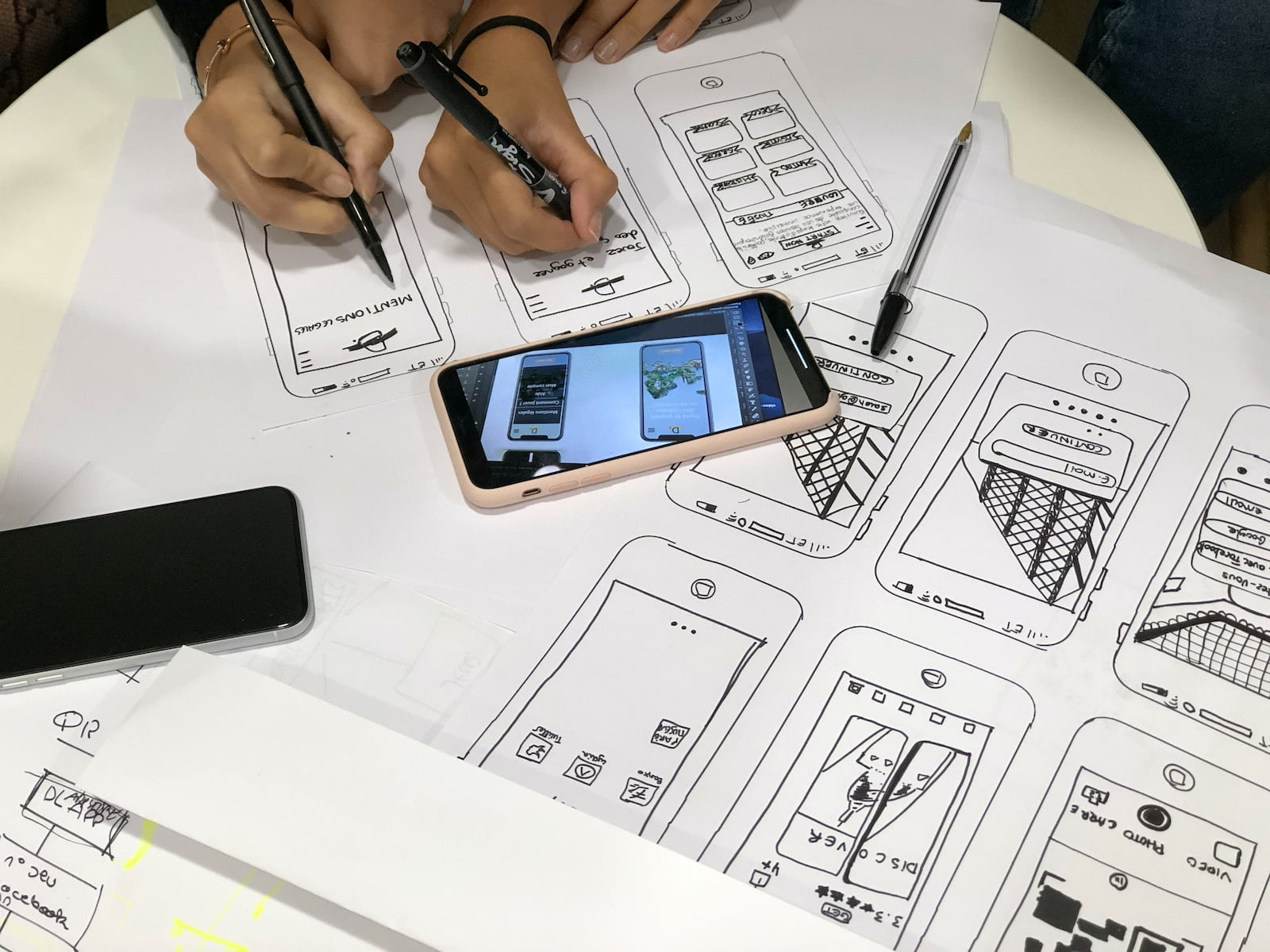
5. Conduct User Testing and Iteration
Designing an effective interface requires continuous improvement based on user feedback and testing. Conducting user testing sessions and gathering feedback from real users can provide valuable insights into the usability and effectiveness of the interface. Here are some steps to follow:
- Define user goals: Clearly define the goals and tasks that users should be able to accomplish through the interface.
- Recruit participants: Select a diverse group of participants who represent the target audience of the interface.
- Observe and gather feedback: Conduct user testing sessions and observe how participants interact with the interface. Encourage participants to provide feedback and suggestions for improvement.
- Analyze and iterate: Analyze the feedback and identify areas for improvement. Make iterative changes to the interface based on the insights gained from user testing.
One notable example of user testing and iteration is the redesign of the Facebook News Feed. Facebook conducted extensive user testing sessions and gathered feedback from millions of users to understand their preferences and pain points. Based on the feedback, Facebook made iterative changes to the News Feed design, resulting in a more personalized and engaging user experience.
Summary
Effective interface design is crucial for creating user-friendly and engaging digital products. By following the principles of simplicity, clear feedback, user control, optimization for different devices, and conducting user testing, designers can create interfaces that are intuitive, visually appealing, and meet the needs of the users. Remember, a well-designed interface not only enhances the user experience but also contributes to